Python es uno de los lenguajes de programación comunes para automatizar procesos de SEO.
Una de las mejores bibliotecas para crear una interfaz para nuestras aplicaciones sin ningún conocimiento de HTML, CSS o codificación con un marco basado en JavaScript es el paquete Streamlit.
En este tutorial de Streamlit, profundizaremos en cómo puede crear una hermosa aplicación con Python y Dockerfile para implementar su aplicación Streamlit.
¿Qué es Streamlit?
Streamlit es un marco de aplicación de código abierto (un paquete de Python) que nos brinda el poder de crear aplicaciones atractivas sin ningún conocimiento de desarrollo de front-end.
Esto nos libera de involucrarnos en cualquier marco de trabajo front-end o codificación en HTML, CSS y JavaScript.
Utiliza Python puro para desarrollar su front-end.
¿Cuándo será útil la biblioteca Streamlit?
En primer lugar, si está codificando secuencias de comandos de Python que se ejecutan regularmente en una máquina con un programador de trabajos como cron, Streamlit no es útil para usted.
Pero si está desarrollando una herramienta que desea compartir con los miembros de su equipo, por ejemplo, una aplicación de investigación de palabras clave, puede usar Streamlit.
Además, si necesita un método de autenticación de usuario, la comunidad Streamlit desarrolló un paquete que puede manejarlo por usted.
Crear una aplicación Streamlit: Primeros pasos
Vamos a crear una aplicación simple que obtenga consultas de autocompletado para una palabra clave inicial de la API pública de Google.
Antes de comenzar, cree una carpeta en su máquina y asígnele el nombre que desee.
Además, asumiré que ha instalado Python antes y conoce los conceptos básicos de la programación de Python.
Para todo el proceso, necesitamos usar estas bibliotecas de Python:
- Peticiones.
- Streamlit.
- Autenticador Streamlit.
- PyYAML.
Además, importaremos una biblioteca estándar de Python:
El código del tutorial se puede encontrar en mi repositorio de plantillas de inicio Streamlit en Github.
Instalación del paquete Streamlit
En primer lugar, prefiero crear un entorno virtual ejecutando python3 -m venv .env y luego instalando el paquete Streamlit ejecutando pip3 install streamlit.
Ahora cree un script de Python. Llamémoslo streamlit_app.py.
En proyectos complejos que tienen demasiadas funciones, prefiero tener archivos de script de Python separados para mis diferentes funciones y luego importarlos en streamlit_app.py o crear una aplicación separada con Flask o FastAPI.
Por ejemplo, en una aplicación de investigación de palabras clave, tengo un script de Python para diferentes funciones que obtienen datos de Semrush, un script para obtener los 10 o 20 mejores resultados de Google, un script para obtener el autocompletado de Google y las búsquedas relacionadas con Google, etc. .
Obtenga las consultas de autocompletado de Google
Para realizar solicitudes, necesitamos usar el paquete Solicitudes. Para obtener este paquete, debe ejecutar solicitudes de instalación de pip3.
Además, para analizar la respuesta de la API de autocompletar, necesitamos importar la biblioteca JSON estándar de Python.
En primer lugar, importamos la biblioteca estándar JSON, el paquete Requests para realizar solicitudes y Streamlit para crear nuestra aplicación.
Luego, definí una función para obtener las consultas de autocompletar de Google como una lista de cadenas.
Usé la función de reemplazo dos veces para mantener todo simple, pero puede usar la biblioteca re para usar expresiones regulares.
"""A Streamlit app for getting the Google autocomplete queries
"""
import json
import requests
import streamlit as st
def google_autocomplete(keyword: str) -> list[str]:
"""Get Google autocomplete queries for a seed keyword
Args:
keyword (str): The seed keyword
Returns:
list[str]: A list of the autocomplete queries
"""
google_autocomplete_api: str = "https://www.google.com/complete/search"
google_autocomplete_params: dict = {
"q": keyword,
"cp": 8,
"client": "gws-wiz",
"xssi": "t",
"hl": "en-US"
}
response = requests.get(google_autocomplete_api, params=google_autocomplete_params)
list_google_autocomplete_uncleaned: list[list] = json.loads((response.content).decode("UTF-8")[5:])[0]
list_google_autocomplete_cleaned: list[str] = [
element[0].replace('<b>', '').replace('</b>', '')
for element in list_google_autocomplete_uncleaned
]
return list_google_autocomplete_cleaned
La aplicación Streamlit
Hasta ahora, hemos instalado el paquete Streamlit y definido nuestra función para obtener las consultas de autocompletado de Google. Ahora, vamos a crear la aplicación real.
Para ver la aplicación Streamlit, debemos ejecutar Streamlit con el comando run streamlit_app.py en la terminal para ejecutar nuestra aplicación localmente. Después de ejecutar este comando, yendo a la URL http://localhost:8501/, puede ver la aplicación.
Sí, está en blanco porque no le agregamos ningún encabezado, etc.
Agregue un encabezado a la aplicación Streamlit
Agreguemos un encabezado a nuestra aplicación. Como ves arriba, importé el Streamlit como st.
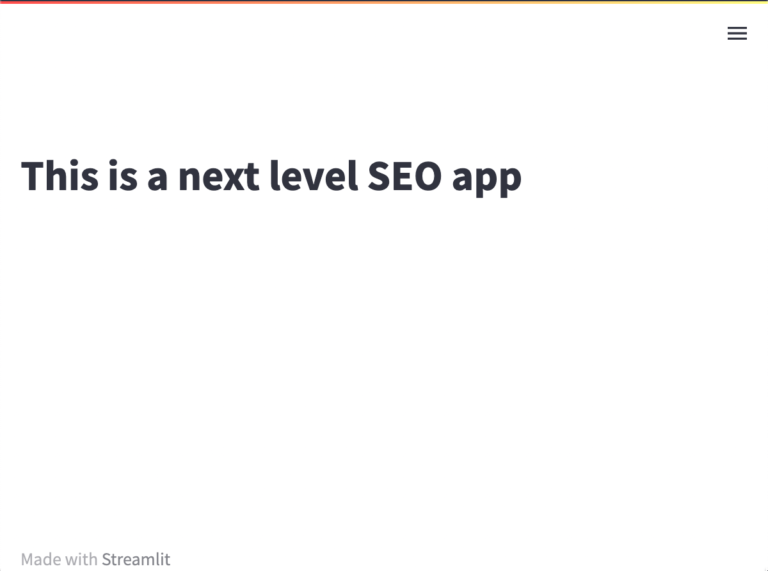
Ahora llamando a la función st.title(), podemos agregar un encabezado a la página con un estilo de título. Digamos st.title (“Esta es una aplicación SEO de siguiente nivel”).
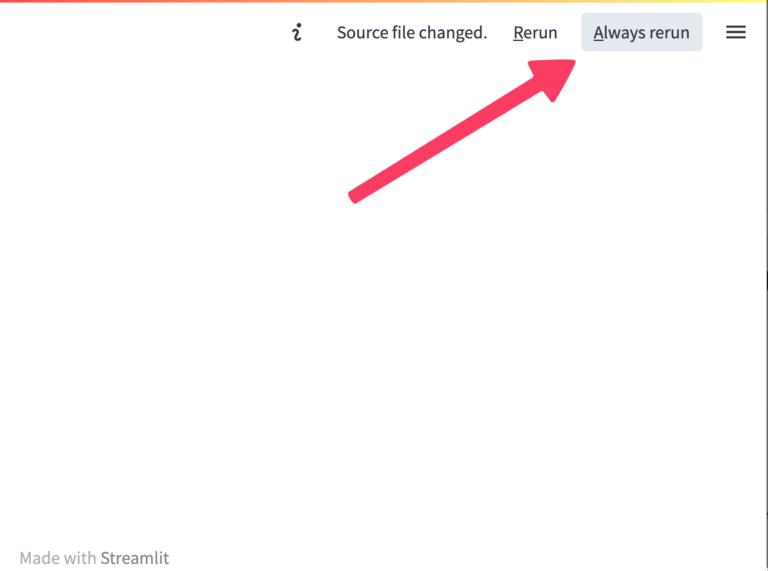
Recuerda que luego de editar tu archivo streamlit_app.py y guardarlo, aparece un ícono en la esquina superior derecha de la página, y debes presionar Siempre regresa para ver los cambios de la aplicación sin actualizar la página.
 Captura de pantalla del autor, octubre de 2022
Captura de pantalla del autor, octubre de 2022Ahora nuestra aplicación se parece a la imagen de abajo. Si el tema de su sistema es oscuro, su aplicación tiene un tema oscuro.
 Captura de pantalla del autor, octubre de 2022
Captura de pantalla del autor, octubre de 2022Agregar texto a la aplicación Streamlit
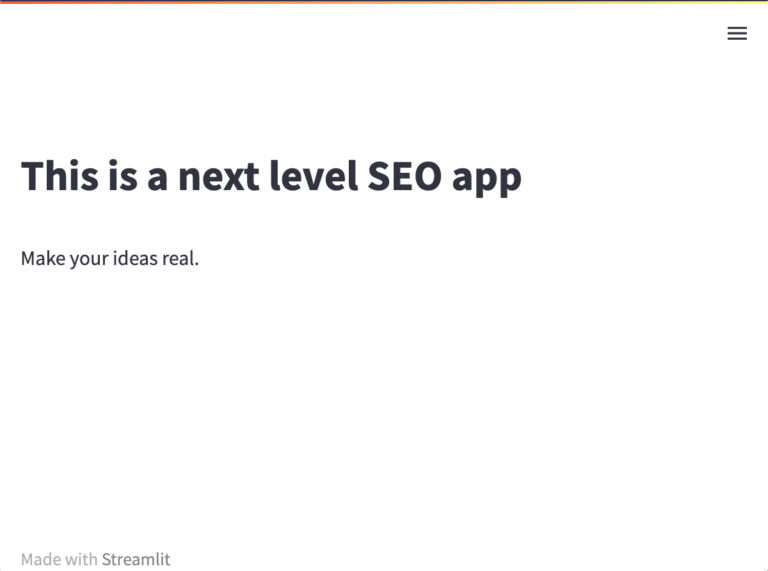
Para agregar un párrafo de texto a la aplicación, debe usar la función st.write(). Por ejemplo, st.write(“Haz realidad tus ideas”).
 Captura de pantalla del autor, octubre de 2022
Captura de pantalla del autor, octubre de 2022Agregue una entrada de texto a la aplicación Streamlit
Como viste en la función de autocompletar de Google, había un argumento llamado “palabra clave”.
Este argumento debe provenir de la entrada del usuario.
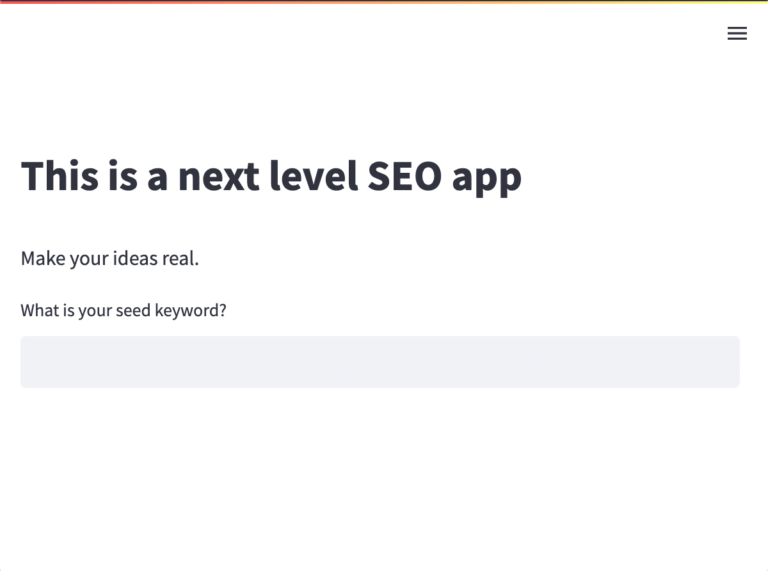
Para obtener la entrada del usuario, podemos usar un campo de entrada de texto en Streamlit. Con st.text_input() podemos agregar una entrada de texto. Por ejemplo, st.text_input(“¿Cuál es su palabra clave inicial?”).
Además, para poder usar la palabra clave de entrada más tarde para pasar a nuestra función, debemos asignarla a una variable.
input_google_autocomplete_keyword: str = st.text_input(
"What is your seed keyword?")Ahora queremos ejecutar nuestra aplicación cuando haya una palabra clave de entrada. Aquí, usamos una declaración if para verificar si la variable está vacía o no.
if input_google_autocomplete_keyword:
output_list_google_autocomplete: list[str] = google_autocomplete(
input_google_autocomplete_keyword) Captura de pantalla del autor, octubre de 2022
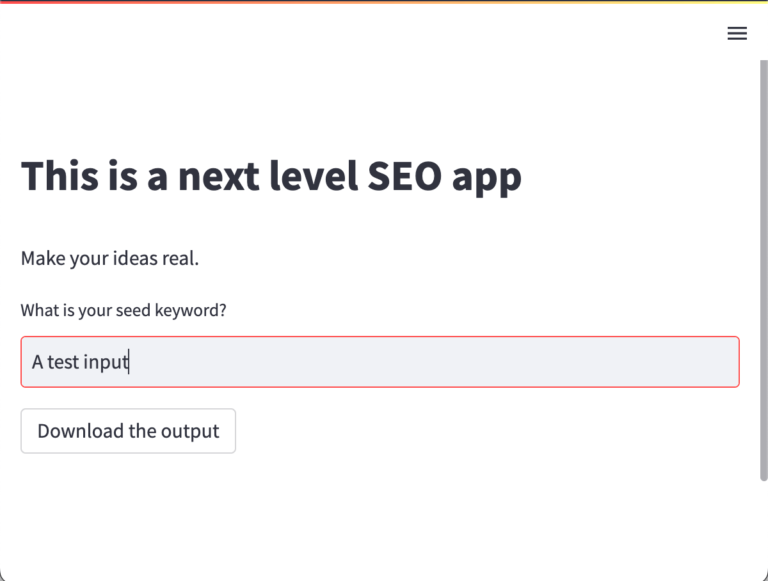
Captura de pantalla del autor, octubre de 2022Descargar desde la aplicación Streamlit
Por lo tanto, hemos agregado un encabezado, una línea de texto y un campo de texto de entrada para obtener la palabra clave inicial del usuario.
Ahora debemos ejecutar nuestra función escrita y hacer un botón de descarga para que el usuario obtenga los resultados en un archivo de texto.
if output_list_google_autocomplete:
st.download_button("Download the output",
("\n").join(output_list_google_autocomplete)) Captura de pantalla del autor, octubre de 2022
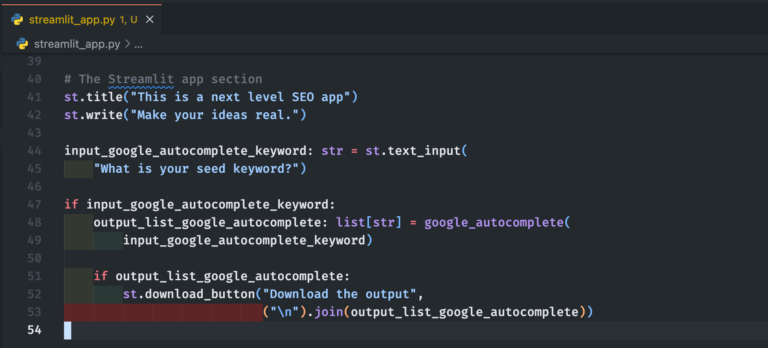
Captura de pantalla del autor, octubre de 2022¡Construimos nuestra aplicación simple! Cambiemos el título de la aplicación y el favicon.
Antes de eso, veamos el código de la sección de la aplicación Streamlit hasta ahora.
 Captura de pantalla del autor, octubre de 2022
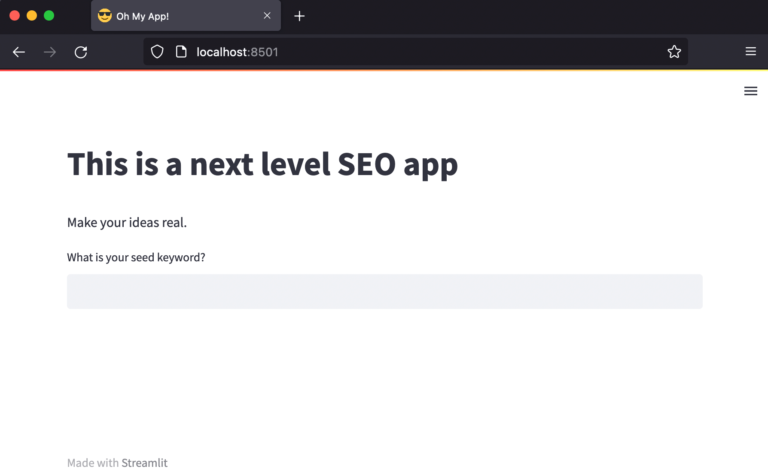
Captura de pantalla del autor, octubre de 2022Cambiar el título de la aplicación y el Favicon
El título predeterminado de la aplicación es streamlit_app · Streamlit, y el ícono favorito de la aplicación es el ícono de Streamlit.
Para cambiar el título y el favicon, debemos usar st.set_page_config().
Además, prefiero que el diseño de la aplicación sea amplio (puedes probarlo).
st.set_page_config(
page_title="Oh My App!",
page_icon="😎",
layout="wide"
) Captura de pantalla del autor, octubre de 2022
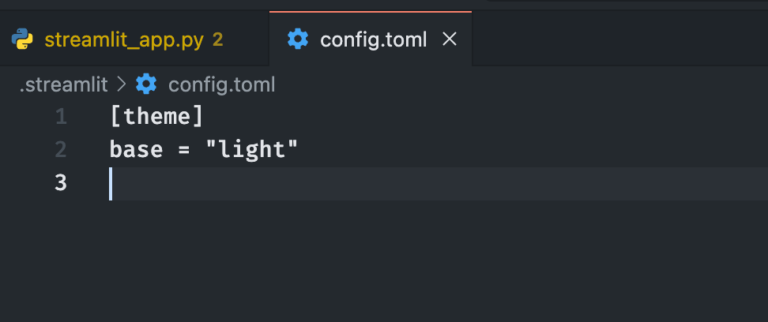
Captura de pantalla del autor, octubre de 2022Establecer el tema predeterminado de la aplicación
El tema de la aplicación se basa en la configuración del sistema del usuario, pero personalmente, la mayoría de las veces, descubro que el tema claro tiene un mejor contraste, y no quiero que mi equipo dedique su tiempo a averiguar cómo cambiar el tema de la aplicación.
Para establecer un tema predeterminado para la aplicación Streamlit, primero debe crear una carpeta y nombrarla .streamlit. Dentro de esta carpeta, cree un archivo y asígnele el nombre config.toml.
Dentro de config.toml debe insertar las siguientes líneas para configurar el tema predeterminado de su aplicación.
[theme] base = "light"
 Captura de pantalla del autor, octubre de 2022
Captura de pantalla del autor, octubre de 2022Autenticación de usuarios en Streamlit
Imagine que después de implementar su aplicación, alguien descubre la URL de la aplicación y accede a ella.
Para proteger su aplicación, debe autorizar a los usuarios antes de que puedan usar la aplicación, como la mayoría de los SASS que usamos todos los días.
Para una aplicación Streamlit, podemos usar el paquete Streamlit-Authenticator. Para instalarlo, en el terminal ubicado en la carpeta de su aplicación, escriba el comando pip3 install streamlit-authenticator e importe el paquete a su aplicación.
Le recomiendo que lea la documentación del paquete del autenticador Streamlit para comprender mejor lo que está sucediendo.
importar streamlit_authenticator como stauth
Ahora cree un archivo config.yaml para insertar las credenciales de nuestros usuarios.
credentials:
usernames:
firstUser:
email: firstuser@gmail.com
name: The first username
password: 12345 # Must be replaced with the hashed password
secondUser:
email: seconduser@gmail.com
name: The second username
password: 111213 # Must be replaced with the hashed password
cookie:
expiry_days: 30
key: some_signature_key
name: some_cookie_name
preauthorized:
emails:
- my@gmail.comComo puede ver en el documento del paquete, ahora debemos cifrar las contraseñas con los módulos Hasher. Prefiero abrir un IPython y ejecutar la siguiente línea de código.
hash_passwords = stauth.Hasher([‘12345’, ‘111213’]).generar()
Creación de un widget de inicio de sesión
Ahora debemos crear un widget de inicio de sesión donde los usuarios puedan ingresar su nombre de usuario, contraseña y luego iniciar sesión en la aplicación.
Primero, debe instalar el paquete PyYAML con el comando pip3 install pyyaml e importarlo con import yaml.
Luego cree un objeto de autenticación y represente el módulo de inicio de sesión.
with open("./config.yaml") as file:
config = yaml.load(file, Loader=yaml.SafeLoader)
authenticator = stauth.Authenticate(
config["credentials"],
config["cookie"]["name"],
config["cookie"]["key"],
config["cookie"]["expiry_days"],
config["preauthorized"]
)
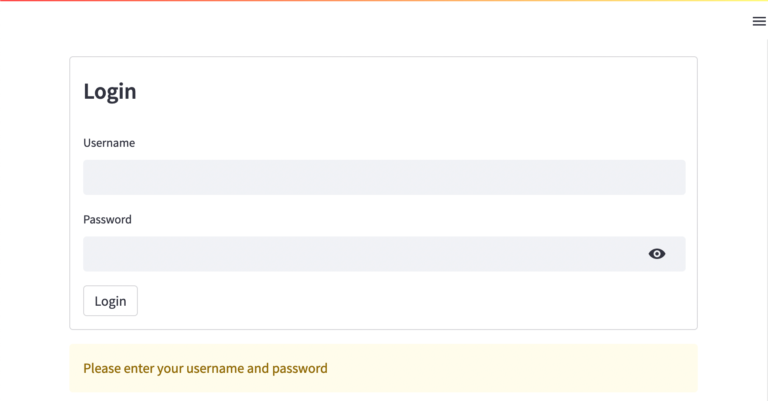
name, authentication_status, username = authenticator.login("Login", "main") Captura de pantalla del autor, octubre de 2022
Captura de pantalla del autor, octubre de 2022Mostrar la aplicación a los usuarios que iniciaron sesión correctamente
Ahora podemos usar la variable authentication_status para ver la aplicación para nuestros usuarios que iniciaron sesión correctamente.
if authentication_status:
authenticator.logout('Logout', 'main')
# OUR APP CODE COMES HERE
elif authentication_status == False:
st.error('Username/password is incorrect')
elif authentication_status == None:
st.warning('Please enter your username and password')Implemente la aplicación Streamlit con Docker
Ahora estamos en el paso final del desarrollo de nuestra aplicación.
Puede usar diferentes servicios para implementar su aplicación, como AWS, Google Cloud, Azure, Heroku, DigitalOcean, etc.
Antes del Dockerfile, creemos el archivo requirements.txt. Para hacerlo, podemos usar el comando pip3 freeze > requirements.txt.
Dockerfile optimizado
Para implementar nuestra aplicación, uso Python 3.9.10.
FROM python:3.9.10 WORKDIR /app COPY . . RUN pip3 install -r requirements.txt CMD ["streamlit", "run", "streamlit_app.py"] EXPOSE 8501
Envolver
En este tutorial, vimos cómo podemos crear una interfaz de usuario impresionante con Python puro e implementarla con Docker.
Para obtener más información sobre los diferentes widgets de Streamlit, consulte su referencia API bien documentada.
Más recursos:
Imagen destacada: Yaran/Shutterstock
Con información de Search Engine Journal.
Leer la nota Completa > Cómo crear una interfaz de usuario para su aplicación de Python







